2024/12/26 歌謡曲が好き
サイト更新情報
当サイトはリニューアル後「白」を基調としたデザインを採用していました。しかし、昨今はサイトデザインも多様化、表示に対する消費電力が少ないなどの理由もあり「ダークモード」とよばれる暗い画面を基調としたサイトも多く見られます。
実際サイトを自動的にダークモードに変更するなどの機能をもつWEBブラウザもあり、その場合どうしてもサイトのデザイン的に意図した表示色が出せないなどの問題がありました。これは当サイトでも課題と思っており、今回ダークモードの画面を作成することにしました。
Google Chromeブラウザなどで閲覧する場合強制的にダークテーマを表示できる機能があります。たとえば当サイトのサイト下部には少し地味な緑色をイメージカラーとしています。この色はWEB指定では「#66D37E」とします。これを強制的にダークテーマにするとこの反対色となる紫色「#66037E」あたりが使用されてしまいます。
これではサイトのイメージが大きく損なってしまいます。サイトのイメージを共通化したままダークモードにするには、ある程度「色合わせ」を行う必要があるのです。この色を再度構築するのは新たなサイトを作成することに等しい作業量となります。
当サイトは楽曲のデータベースを表示するという特性上、サイト内のすべての情報を「動的」に取得して表示する仕掛けを行っています。各情報は一つ一つのファイルとして存在するものではなく、PHPというスクリプト言語を使用してサイト内のデータベースにアクセスし都度取得して表示しています。そのため1画面にどの程度の量が表示されるか、文字数がどの程度あるかはプログラム上情報を引いてみなければわからないということになります。
その「ひな形」になる見た目の作りや色指定をCSSという別なファイルに指定しています。まず、このCSSの内容から色指定している場所を抜き出します。
元々当サイトのデザインはWEBサイトのテンプレートを作成している https://freehtml5.co 社のものを使っています。かなり改造してはいますが、なるほどこのデザインのこの位置を使っているんだとわかると思います。特にトップページデザインですね。
ダークモードにすることで、今まで表示していた文字色が暗い背景では見えにくいという問題があります。これも変更することにしています。
例えば赤や青の文字表示です。
TEST(赤)
TEST(赤ダーク用)
TEST(青)
TEST(青ダーク用)
TEST(緑)
TEST(緑ダーク用)
そして、この文字表示に関しては、色盲、色弱の方がどう見えるかということにも配慮の必要があります。当サイトは特段重要なものを告知するようなサイトではないものの「見えない」サイトにしてはならないわけです。

FujitshColorDoctorによる2色覚の場合の見え方
当サイトでは2004年に富士通が配布していたWEB診断ソフトColorDoctorを使ったチェックを行っていますが、これで完全に見えているかどうかは判断できないものの、背景と合わせて「見えにくい」状況をできるだけつくらないようにしています。
当サイトは多くの項目に3代前のスクリプトや仕掛けを流用していますので、昨今のWEBサイトで表示するHTML5や新しいPHPなどへの対応ができていない面があります。12月はこのあたりを少しずつ直していますが、まだまだ完璧でも無く、たまに表示崩れがある場合もありますので、お気づきの点はお知らせくださいませ。
(突っ込まれそうだけど、HTML5が廃止になったとかそういうのはわかって書いてますので。。。概念的にね)
当サイトのダークモード対応
目次
- ダークモードの課題
- ダークモードの自動設定
- 文字色の問題
- リンク色設定・引用設定
- HTML5完全対応を目指して
当サイトはリニューアル後「白」を基調としたデザインを採用していました。しかし、昨今はサイトデザインも多様化、表示に対する消費電力が少ないなどの理由もあり「ダークモード」とよばれる暗い画面を基調としたサイトも多く見られます。
実際サイトを自動的にダークモードに変更するなどの機能をもつWEBブラウザもあり、その場合どうしてもサイトのデザイン的に意図した表示色が出せないなどの問題がありました。これは当サイトでも課題と思っており、今回ダークモードの画面を作成することにしました。
ダークモードの課題
Google Chromeブラウザなどで閲覧する場合強制的にダークテーマを表示できる機能があります。たとえば当サイトのサイト下部には少し地味な緑色をイメージカラーとしています。この色はWEB指定では「#66D37E」とします。これを強制的にダークテーマにするとこの反対色となる紫色「#66037E」あたりが使用されてしまいます。
これではサイトのイメージが大きく損なってしまいます。サイトのイメージを共通化したままダークモードにするには、ある程度「色合わせ」を行う必要があるのです。この色を再度構築するのは新たなサイトを作成することに等しい作業量となります。
ダークモードの自動設定
当サイトは楽曲のデータベースを表示するという特性上、サイト内のすべての情報を「動的」に取得して表示する仕掛けを行っています。各情報は一つ一つのファイルとして存在するものではなく、PHPというスクリプト言語を使用してサイト内のデータベースにアクセスし都度取得して表示しています。そのため1画面にどの程度の量が表示されるか、文字数がどの程度あるかはプログラム上情報を引いてみなければわからないということになります。
その「ひな形」になる見た目の作りや色指定をCSSという別なファイルに指定しています。まず、このCSSの内容から色指定している場所を抜き出します。
元々当サイトのデザインはWEBサイトのテンプレートを作成している https://freehtml5.co 社のものを使っています。かなり改造してはいますが、なるほどこのデザインのこの位置を使っているんだとわかると思います。特にトップページデザインですね。
Free HTML5 Website Template by FreeHTML5.co
https://demos.freehtml5.co/pentagon/
このデザインイメージをできるだけ損なわない形でダークモードに設定しますが、ただ明るい色を暗く、暗い色を明るくすると、元々暗い部分がおかしくなりますので、一カ所一カ所その設定はどの場所の設定なのか確認する必要があります。また、一部は直接PHPスクリプト上で色指定している箇所がありますので、その設定をCSS設定内に移すなど、プログラム上も対応するため変更しています。
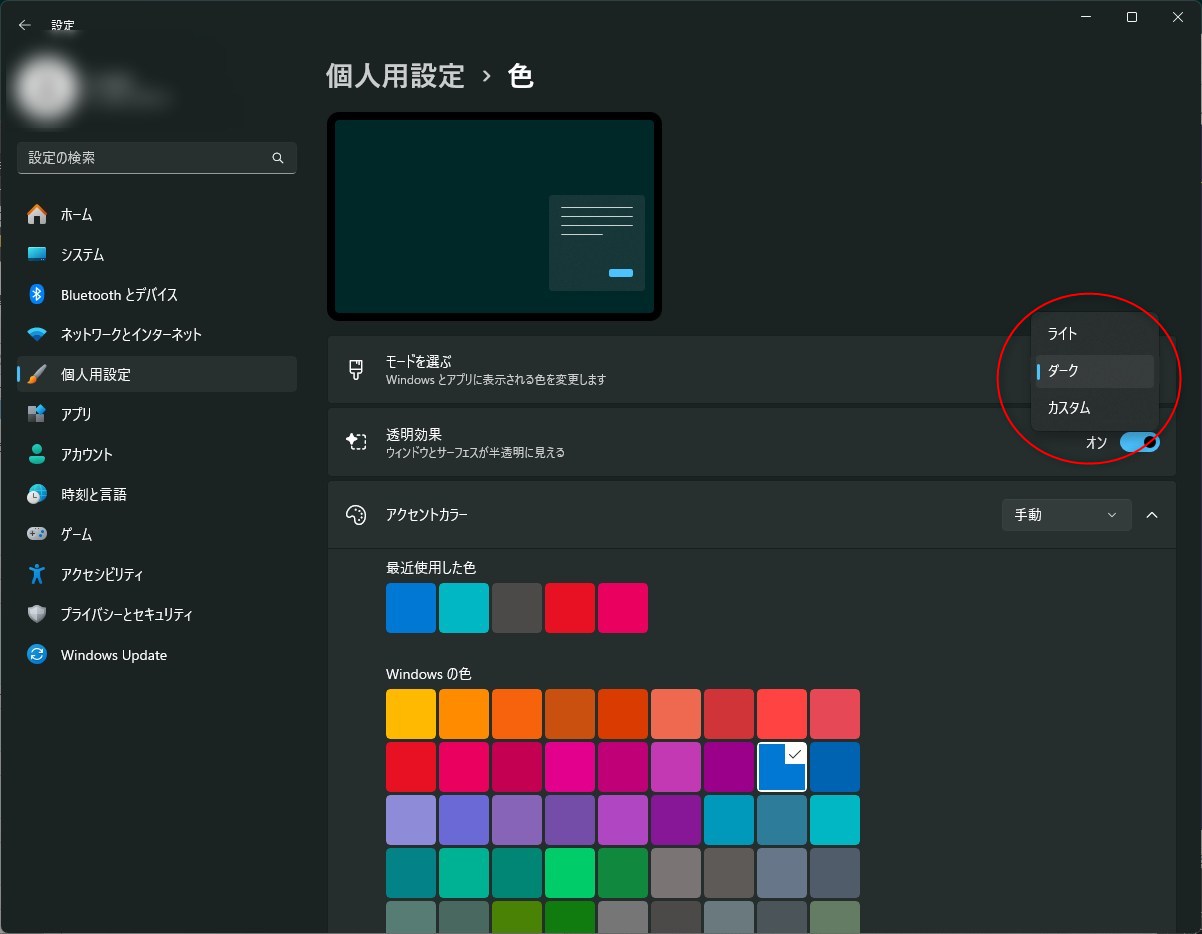
今回CSSの設定「prefers-color-scheme」というメディアクエリを使っています。このprefers-color-scheme、スマートフォンやPCの設定で「ダークモード」を選択していればそれを認識して当サイトもダークモード用設定に切り替えるというものです。利用者自身はPC内のすべての機能でダークモードを使用しているわけですからWEBサイトもそれに合わせるということになりますね。たとえば設定により時間によって日中はライトモード、夜間はダークモードを選択している場合も自動的に切り替わります。

文字色の問題
ダークモードにすることで、今まで表示していた文字色が暗い背景では見えにくいという問題があります。これも変更することにしています。
例えば赤や青の文字表示です。
TEST(赤)
TEST(赤ダーク用)
TEST(青)
TEST(青ダーク用)
TEST(緑)
TEST(緑ダーク用)
そして、この文字表示に関しては、色盲、色弱の方がどう見えるかということにも配慮の必要があります。当サイトは特段重要なものを告知するようなサイトではないものの「見えない」サイトにしてはならないわけです。

リンク色設定・引用設定
また、当サイトがオリジナルで記載している内容と引用先やリンク先の情報を明確にし、新聞記事などの紹介時に記事タイトルの文字の大きさを変えるなどの変更を行いました。引用1行目
引用2行目
リンク https://www.thursdayonion.jp/article.php?article=1594
HTML5完全対応を目指して
当サイトは多くの項目に3代前のスクリプトや仕掛けを流用していますので、昨今のWEBサイトで表示するHTML5や新しいPHPなどへの対応ができていない面があります。12月はこのあたりを少しずつ直していますが、まだまだ完璧でも無く、たまに表示崩れがある場合もありますので、お気づきの点はお知らせくださいませ。
(突っ込まれそうだけど、HTML5が廃止になったとかそういうのはわかって書いてますので。。。概念的にね)
新:新年のご挨拶と時計(CMF Watch Pro 2)を買った話
前:当サイトの細かな変更点
次:本年の閲覧に感謝いたします。
このページのURL
https://www.thursdayonion.jp/article.php?article=1594
前:当サイトの細かな変更点
次:本年の閲覧に感謝いたします。
このページのURL
https://www.thursdayonion.jp/article.php?article=1594


